CSS Sprites Generator(CSS Sprites生成工具) V2.0 官方版
- 软件介绍
- 人气下载
- 下载地址
- 网友评论
CSS Sprites Generator是一款非常实用的工具,它可以帮助设计师快速生成页面的CSS代码。软件的界面设计简单,操作也非常简单,只需要设计师进行一些简单的编辑,就可以自动生成所需的CSS代码。如果你需要这样的工具,不妨来下载使用一下。

软件特色
通过使用CSS Sprites,当您的网页仅由一个组合的CSS Sprites图像加载时,您可以显著减少DNS查询和文件查询的次数。这将导致网页加载速度更快,同时也更符合搜索引擎的喜好。
CSS Sprites Generator这款软件的小精灵生成器非常方便易用,只需点击几下鼠标就可以轻松生成小精灵。这个免费工具不仅可以生成组合的CSS精灵图像,还会生成所需的CSS和HTML代码。另外,您还可以将您的工作另存为项目,方便以后再次打开使用。而且,这款软件还提供了免费的源代码。

使用说明
1、添加图像
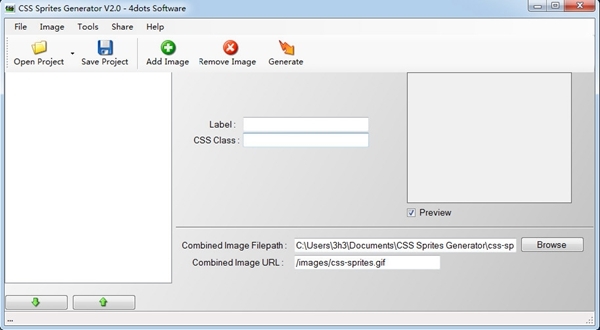
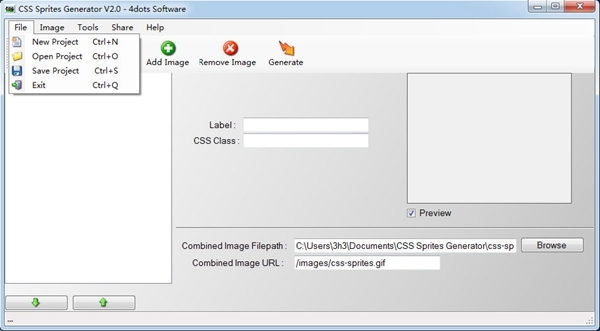
首先,您需要添加要转换为CSS Sprites的图像。只需按下“添加图像”按钮或从“图像”菜单中选择“添加”即可。
2、设置精灵属性
在添加完图片后,您需要从左侧的列表中选择每张图片,并指定您想要的CSS类名称和标签。标签只是帮助您在CSS代码中识别图像的辅助工具。
对于每个图像,您添加一个新的CSS类将在CSS代码中生成。
3、设置组合图像和图像占位符的网址和文件路径
然后,您需要指定要生成的组合精灵图像的文件路径。您可以选择GIF、PNG和JPG图像文件类型。
此外,您还需要指定组合精灵图像在网页上的网址。
另外,占位符图像也是必要的,因为CSS精灵工作时需要。CSS Sprites Generator已经提供了一个默认的占位符图像,它将被复制到您指定的位置。

您需要指定要生成的占位符的文件路径以及它在网页上的网址。
4、生成CSS精灵
接下来,点击“生成”按钮或从“工具”菜单中选择“生成CSS精灵”,软件将会生成组合的精灵图像以及相应的CSS和HTML代码。
小精灵生成器会生成一个组合的小精灵图像、一个占位符图像、一个css-sprites.html的HTML文件以及一个CSS文件。
在生成的CSS文件上点击右键,可以直接打开Windows资源管理器。
5、上传文件
接下来,您需要将生成的CSS图像子画面图像上传到您的网页,并将占位符图像上传到您的网页和之前指定的位置。
6、编辑网页的HTML和CSS代码
最后,您需要根据生成的HTML和CSS文件来编辑您的网页的HTML和CSS代码。
您需要将每个图像的源URL替换为占位符图像的URL,并且在每个图像的图像标签中添加相应的CSS类。在您的CSS代码中,您需要粘贴生成的CSS代码。









